やってみたJavaScript(0005): 枠線とセルの描画を修正
やってみたJavaScript、今回は、枠線とセル描画がずれてたので、修正する。
これ、書いたやつが一回消えちゃって、二回目の執筆。何を考えてどうしたか細かいことは忘れちゃった……。コード読んでいこう。
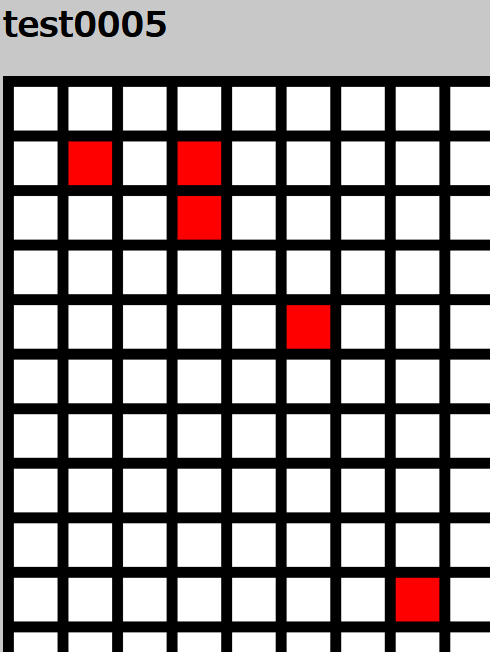
test0005
https://www.hircos.work/test/test0005/
枠線とセルサイズの指定を修正
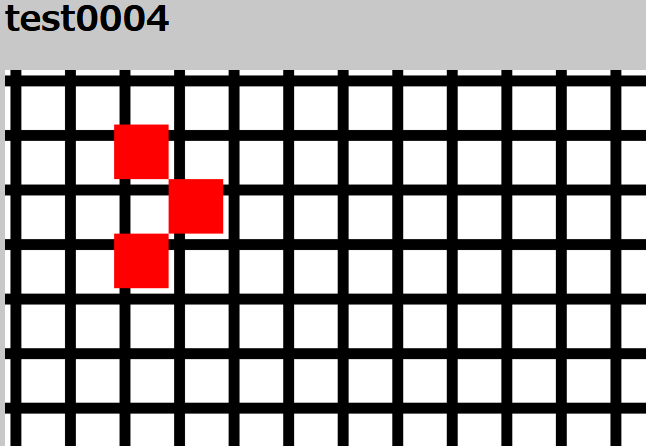
枠線とセル描画が被ってるような気がしたので、ためしに太さを10[pixel?]にしてみた。
そしたらめっちゃずれてた。

ちょっと忘れちゃったけど、枠線描画のときの座標を見直したのと、セルサイズ指定にライン幅を考慮した、という変更だったはず。
drawRect( cvs, (point_x*CELL_WIDTH) + ctx.lineWidth, (point_y*CELL_WIDTH) + ctx.lineWidth, 'rgb(0, 0, 0)' );function drawRect( cvs, x, y, color ){
let ctx = cvs.getContext("2d");
let lw = ctx.lineWidth;
ctx.fillStyle = color;
ctx.fillRect( x, y, CELL_WIDTH - lw, CELL_WIDTH - lw );
}四角を描く関数drawRectをいじった。ついでに色も指定できるようにした。
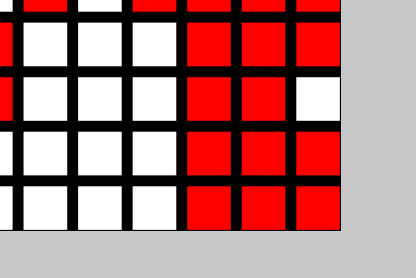
アフターはこちら。

ちゃんとcanvasの左上端から描けてる。
ちなみに、右下端はイマイチの状態。ここはライン幅を考慮してcanvasサイズ指定しなきゃなんだけど、JavaScript→htmlの受け渡しが分からないので、とりあえず今は後回し。

周期処理
一応、周期処理の準備を。うまく動いてないけど、とりあえず1000ms毎に動く処理を作ってみる。
setInterval( drawCanvas, 1000, cvs );chromeのデバッグモードで見ると、何となく動いてるような……

ちょっと半端ですが、いじょ。