やってみたJavaScript(0002): canvas上のマウスクリック座標を補正
やってみたJavaScript、今回は、canvas上をマウスクリックしたときの座標のずれを修正。
clientX/Yで取得した座標をそのまま使ったらなんかずれたので、それを修正します。
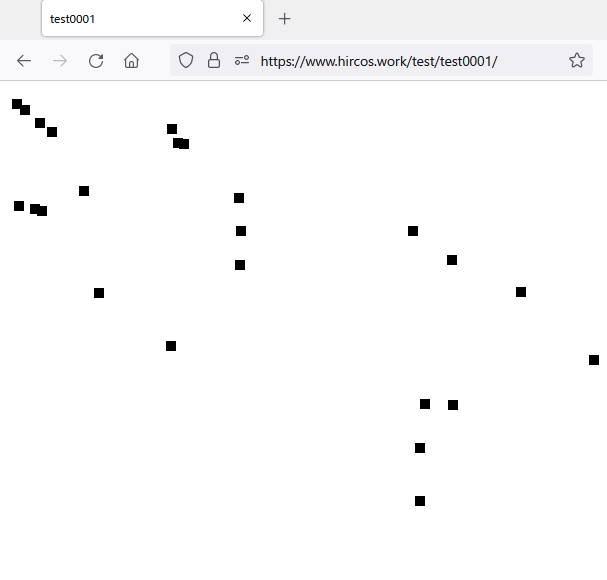
test0002
枠線を消しちゃったのでcanvasがどこか分かりにくいが、なんとかいい感じになったみたい。
https://www.hircos.work/test/test0002
canvasの座標補正
調べたところ、canvasが配置されてる位置を取得して、それで補正をかけなきゃいけないっぽい。
var rect = e.target.getBoundingClientRect();
drawRect( e.clientX-rect.left, e.clientY-rect.top );中途半端に抜き出してますけど勘弁ネ……
なんで座標がずれるか
clientX/Yだけだと、canvasの座標ではなくて画面上のどこをクリックしたかという情報。
その座標をそのままcanvas上で使うと、画面の左隅からcanvasの配置がずれてる分だけ、ずれる。
なのでつまり、いい感じに調整してcanvasの左隅を画面左隅にピッタリ合わせると、ずれない!

座標補正のために何してるのか
canvasが配置されてる画面上の座標を引いて「clientX/Yの原点 = canvas左端」に補正してる。
canvasの枠線でもずれる
いろいろやってて気付いたが、canvas枠線の有無でもずれるっぽい。
枠線上はクリックできる = canvas内側みたいだけど、canvas配置座標は枠線の内側っぽい?
canvasの枠線はなんか怪しいので使わないほうがよさそう!
いじょ。